

|
Match de gala des vétérans |
touche (f) pour afficher le plein écran
Guillaume à Fort Boyard
|
Le but d'Alban |
|
Pénalty arrêté par Cédric |
M.V.B. : Gilles & Robert |
|
|
M.V.B. : Ragaleux & Besnard |
M.V.B. : Stéphane |
The Shape 5 CSS and JS Compressor plugin is the most revolutionary and flexible compressor plugin available for Joomla! This plugin can be used on any Joomla template. Read the full description below to see why.
The CSS and JS Compressor increases speed and performance by compressing your site's CSS and Javascript files to much smaller sizes than the original and places them in a cache folder on your server. No data is lost during this process, just simply made smaller. So what makes our's better than the rest? One word, FLEXIBILITY! Read below for a full description:
See This Plugin in Action!
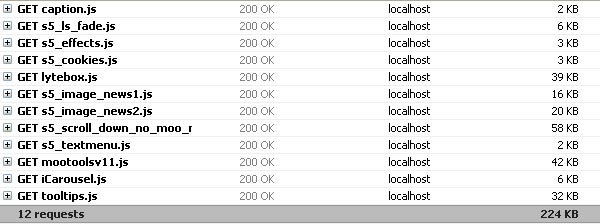
Without the Shape 5 CSS and JS Compressor Enabled:

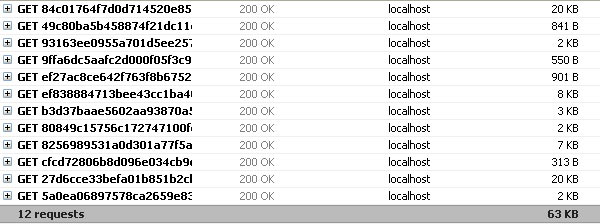
With the Shape 5 CSS and JS Compressor Enabled a 72% DECREASE IN DOWNLOAD SIZE!

The S5 Spotlight News module is demonstrated on the homepage of this site and can be used on any Joomla template. There are two copies of the module one on top of the other.

Show case off your newest article or setup a nice looking news gallery for your site. Your newest article will be shown as a spotlight article with features such as showing pictures, read more link, created date and more settings to show off this particular article. Older articles will show as links below the main spotlight article.
This module comes with the following features:

And many more!














| Date | Equipe | Rencontre | Score |
|---|---|---|---|
| 28/04 | Senior C | RCRG 5 - TVFC 3 | 0-2 |
| 28/04 | Senior B | TVFC 2 - LA BOUEXIERE 2 | 2-2 |
| 27/04 | Senior A | LA VITRéENNE 2 - TVFC | 2-3 |
| 26/04 | Vétéran | LOUVIGNé DE BAIS - TVFC VéTéRANS | - |
| 19/04 | Vétéran | TVFC VéTéRAN - DOMAGNé | - |
| 14/04 | Senior C | TVFC 3 - VISSEICHE 1 | 5-2 |
| 14/04 | Senior B | BALAZE 2 - TVFC 2 | 2-2 |
| 14/04 | Senior A | TVFC - CHâTEAUGIRON | 0-2 |
| 07/04 | Senior C | ERBREE/MONDEVERT 2 - TVFC 3 | 1-3 |
| 07/04 | Senior B | TVFC 2 - ST AUBIN DES LANDES/ CORNILLé 1 | 2-1 |
| Nom Prenom | Buts |
|---|---|
| DURAND Enzo | 9 |
| MESSI Joel | 7 |
| POULARD Kevin | 7 |
| BOUVIER Jimmy | 6 |
| POIRIER Jean | 6 |
| BOURY Jimmy | 4 |
| BUTEAULT Alexis | 4 |
| BETIN Alban | 3 |
| BOISHUS Alexis | 3 |
| BOUVIER Killian | 3 |