

|
Match de gala des vétérans |
touche (f) pour afficher le plein écran
Guillaume à Fort Boyard
|
Le but d'Alban |
|
Pénalty arrêté par Cédric |
M.V.B. : Gilles & Robert |
|
|
M.V.B. : Ragaleux & Besnard |
M.V.B. : Stéphane |
So what are Site Shapers? They are quick installs of Joomla combined with all the modules, images, etc used on our demo. Within a few minutes you can have your site up, running and looking just like our demo. No more importing SQL dumps and installing modules. Just head on over to the download section of this template and grab a Site Shaper. Simply install the Site Shaper like any other Joomla installation, it's that easy!





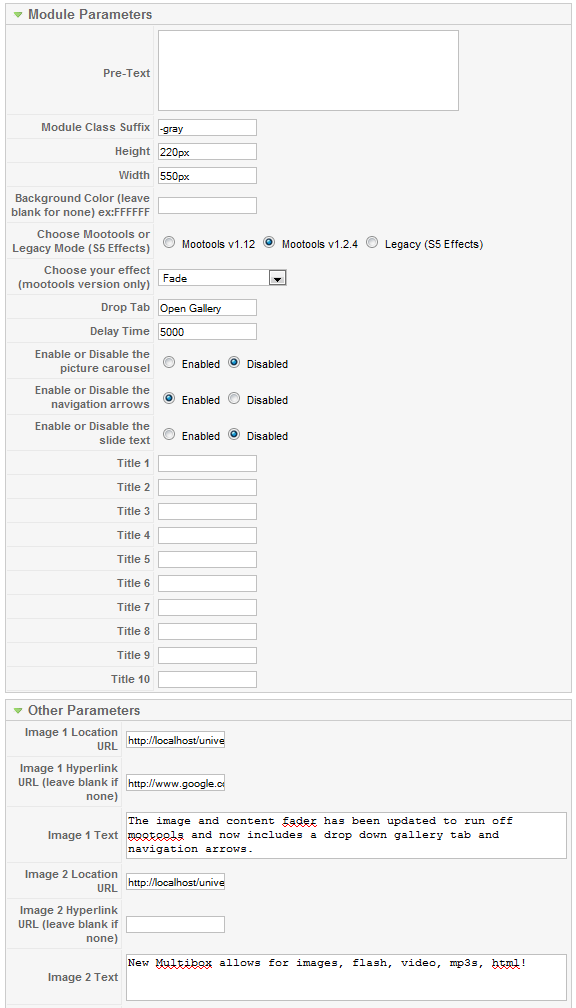
This module can be viewed at the top of this page. This specific style of the module can only be used with this template. Publish your own content into each slide transition and for multiple slide transition effects, navigation arrows and also a drop down gallery tab that allows you to select a slide via a thumbnail. The S5 Image and Content Fader v2.5 is powered by Mootools by default but still includes the S5 Effects library and allows you to use it in a "legacy module" if you are experiencing script conflicts. Best of all it's free!
NOTE: Legacy mode will display all your images, titles and slide text but includes limited functionality thus it does not include navigation arrows or the new drop down gallery tab.


All of this is done very easily in the template configuration.

| Date | Equipe | Rencontre | Score |
|---|---|---|---|
| 01/02 | Senior B | LA VITREENNE 3 - TVFC 2 | - |
| 01/02 | Senior A | TVFC - CHARTRES | - |
| 30/01 | Vétéran | ETRELLES - TVFC | - |
| 25/01 | Senior B | ETRELLES 2 - TVFC 2 | - |
| 18/01 | Senior A | CHELUN MARTIGNE - TVFC | - |
| 18/01 | Senior C | ST AUBIN DES LANDES 2 - TVFC | - |
| 18/01 | Senior B | TVFC 2 - RCRG 4 | - |
| 16/01 | Vétéran | TVFC - LIFFRé | - |
| 21/12 | Senior B | ERBREE/MONDEVERT 2 - TVFC 2 | - |
| 14/12 | Senior B | LE PERTRE/BRIELLES3 - TVFC 2 | - |
| Nom Prenom | Buts |
|---|---|
| BUTEAULT Alexis | 3 |
| BOURY Jimmy | 2 |
| LOUASIL Kyllian | 2 |
| ROCHER Nolhan | 2 |
| BLANCHET Erwan | 1 |
| DURAND Enzo | 1 |
| GODEFROY Arnaud | 1 |
| LOISIL Kevin | 1 |
| NEVEU Nathan | 1 |
| NOEL Benoit | 1 |